这几个月一直在开发一个小门户网站, 就一个阿里云 199 的 2C4G5M 服务器.
网上开发完一版的时候发现, 前端打包完总量竟然超级大都 8MB 了, 好几个 Web Worker 的 js 都 1MB 了.
安了个分析插件, 罪魁祸首就是 Antd 的各种组件, 还有一些 Web Worker 引入的依赖.
于是一咬牙装了 Antd 源码, 还有 Web Worker 引入的依赖的源码.
花了很多时间阅读源码, 然后再精简一个, 比如把 Antd 自带的 Token 系统删了, 我这小门户根本用不到, 自己搞了个 css 文件, 还有每个引入网站的 Antd 组件都重写一下, 用不到的方法全删掉了. 有些复杂的, 直接让 AI 帮我搞了.
还有 Vite 会把 Web Worker 引入的依赖全打到一个 js 里, 然后继续改依赖里的源码, 删一些用不到的方法.
我喜欢开发完再搞动态 import, 结果就是 Antd 2.6mb 降到了 600kb. Web Worker 单个 js 1MB 降到了 200kb.
带宽就是钱啊, 也挺无奈.
13 条回复 • 2024-12-21 16:57:15 +08:00
1
sherryqueen 6 天前
Antd 不是能按需加载 按需打包的吗?
|
2
importmeta OP @sherryqueen 就算按需打包了, 它每一个组件都很大, 我直接把组件里面改了, 用不到的代码都删了.
|
3
MHPSY 6 天前
感觉你得花很久的时间才能做完这件事情,顺便一问源码安装是怎么跑起来的,是搞了 monorepo ,还是直接安装 antd 打包之后的源码。
还有门户网站是官网吗,为啥会用到 Web Worker |
4
theprimone 6 天前
一个版本用到死?
|
5
importmeta OP |
6
importmeta OP @MHPSY 有些方法原生实现不了就用的 wasm, 这东西在 Web Worker 里就不阻塞.
|
7
NewYear 6 天前 带宽小的话,直接用第三方库,或者扔到第三方去。
小带宽不适合存储静态资源。 |
8
Rorysky 6 天前
这个叫 js 的 tree shaking ?
|
9
importmeta OP @Rorysky 用 Vite Webpack 这种打包器, 自动就进行 tree shaking, 会只打包文件开头 import 的方法.
我这个是 tree shaking 完还很大, 然后把他们源码拿出来精简了, 更小了. |
10
james122333 6 天前 via Android
不搞大而全就没这个问题 但 600k 还是太大了
|
11
dcsuibian 5 天前 看看我的
https://wexcdn.com/img/Snipaste_2024-12-20_23-34-12.png 整个 dist 文件夹只有 1.8M ,当然项目本身也不是很复杂 我的是 Vite6+Vue3+Element Plus ,采用了按需引入 每个包都挺小的,gzip 后更小 最占空间的应该是 ECharts ,我没做按需引入 另外我还找了另一个 React+Ant Design 的项目 Hooks Admin Pro ,这是他的打包结果: https://wexcdn.com/img/Snipaste_2024-12-20_23-48-30.png 也才 7.1M 我觉得你的 tree shaking 还是有问题,而且我实在很好奇你用 Web Worker 都干啥了,计算量这么大吗? 另外: 1 、你应该不是 SSR 吧,要不要考虑 SSR 一下,首屏加载时间更低 2 、Antd 比较适合于中后台或者管理平台吧 3 、试试 CDN ,那玩意儿网速很快 4 、带宽也不用那么省吧,毕竟你是按带宽算钱 5 、你是 ECS 还是轻量应用服务器? |
12
importmeta OP @dcsuibian 我直接看打包的源码发现, 在 Web Worker 引入的依赖, Vite 会打进去变成一个 js 文件,连依赖里的注释都会打包进去...
SSR 太重了, 要起一个 Node 服务器占内存. 我用的 Astro 的 SSG, 用的阿里云 199 ECS u1 实例. 没找到快的 CDN, 用的 jsdelivr unpkg |
13
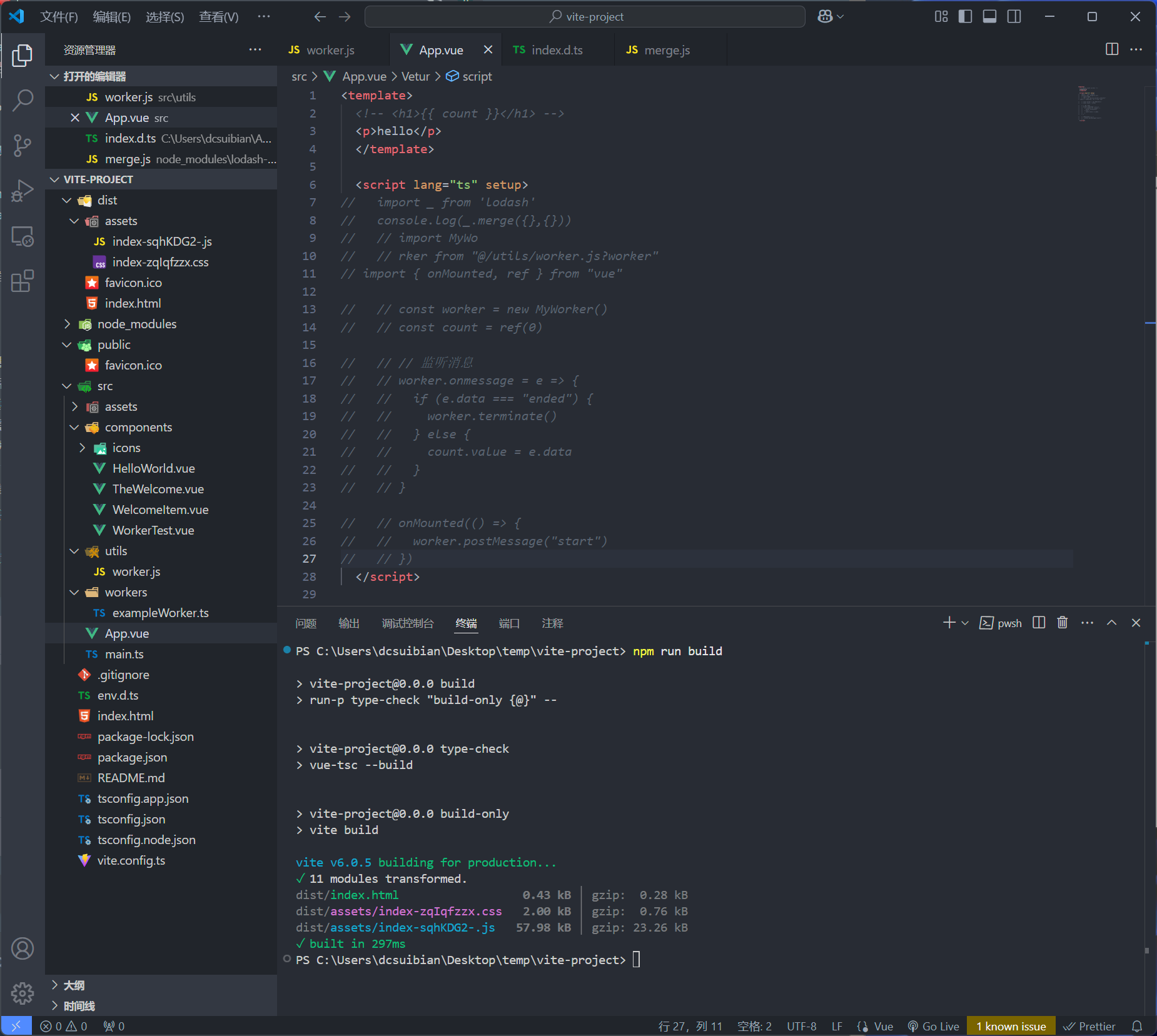
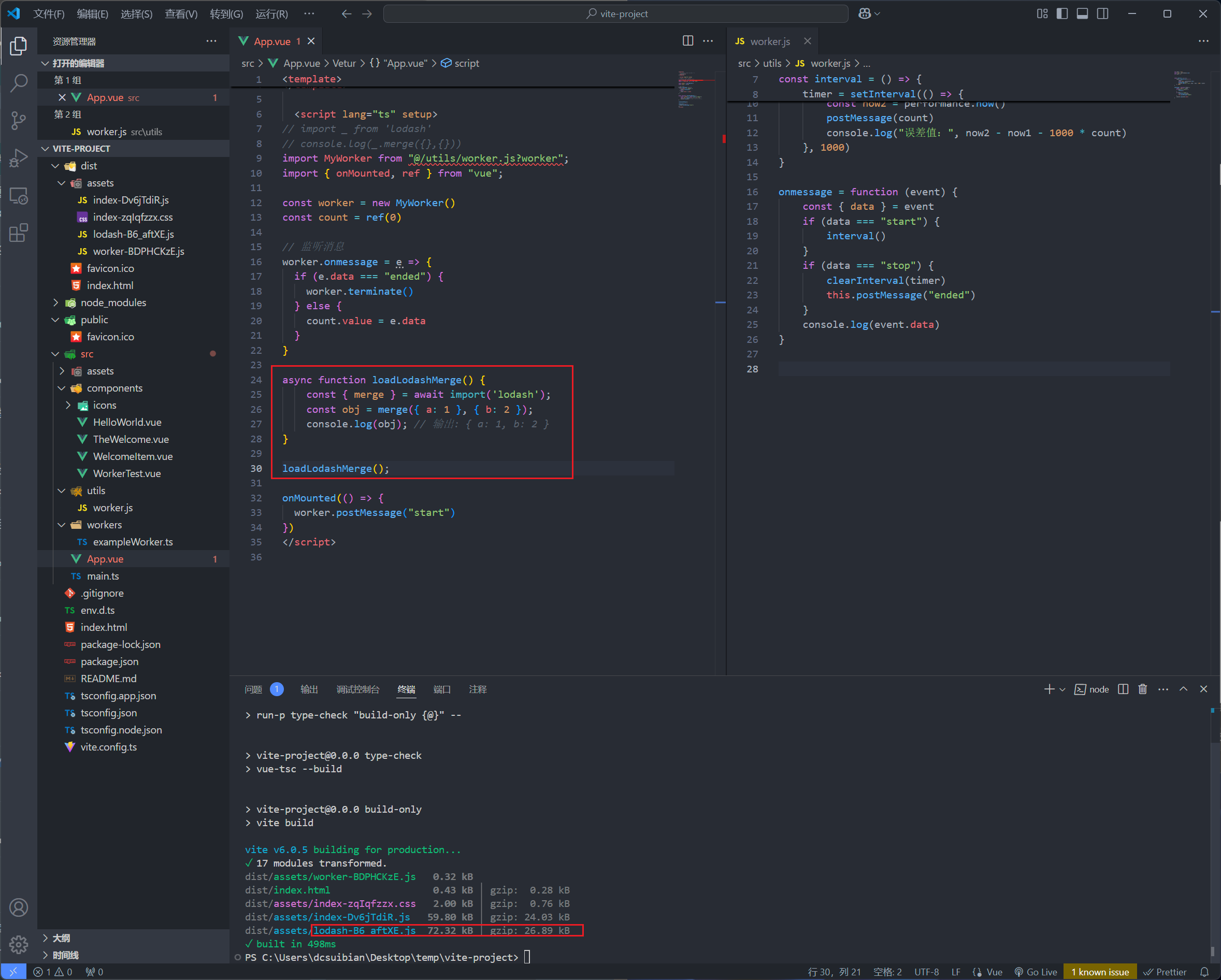
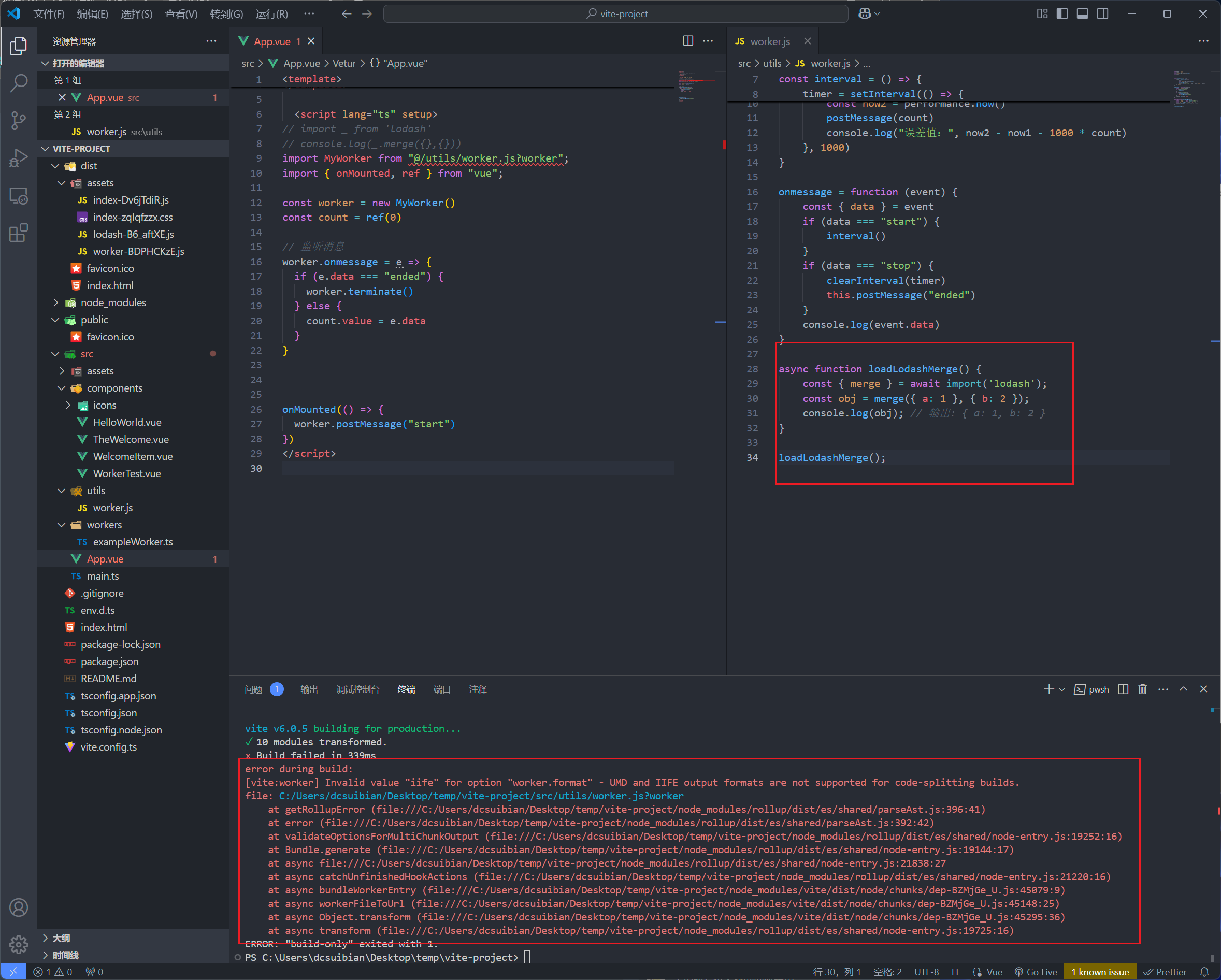
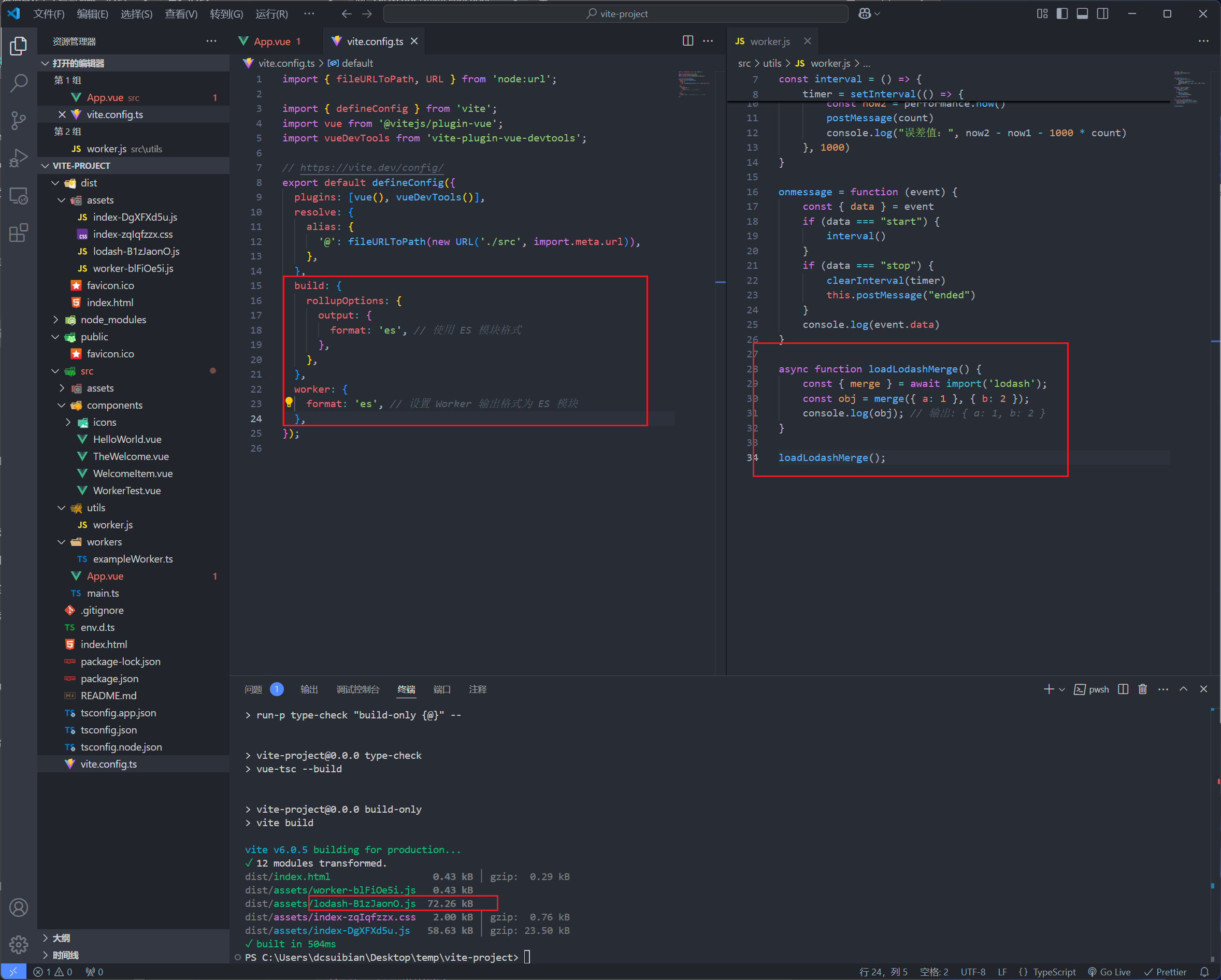
dcsuibian 5 天前 @importmeta 我试了一下,静态导入的话,用 Web Worker 引入的依赖似乎和普通引入的依赖没啥差别。
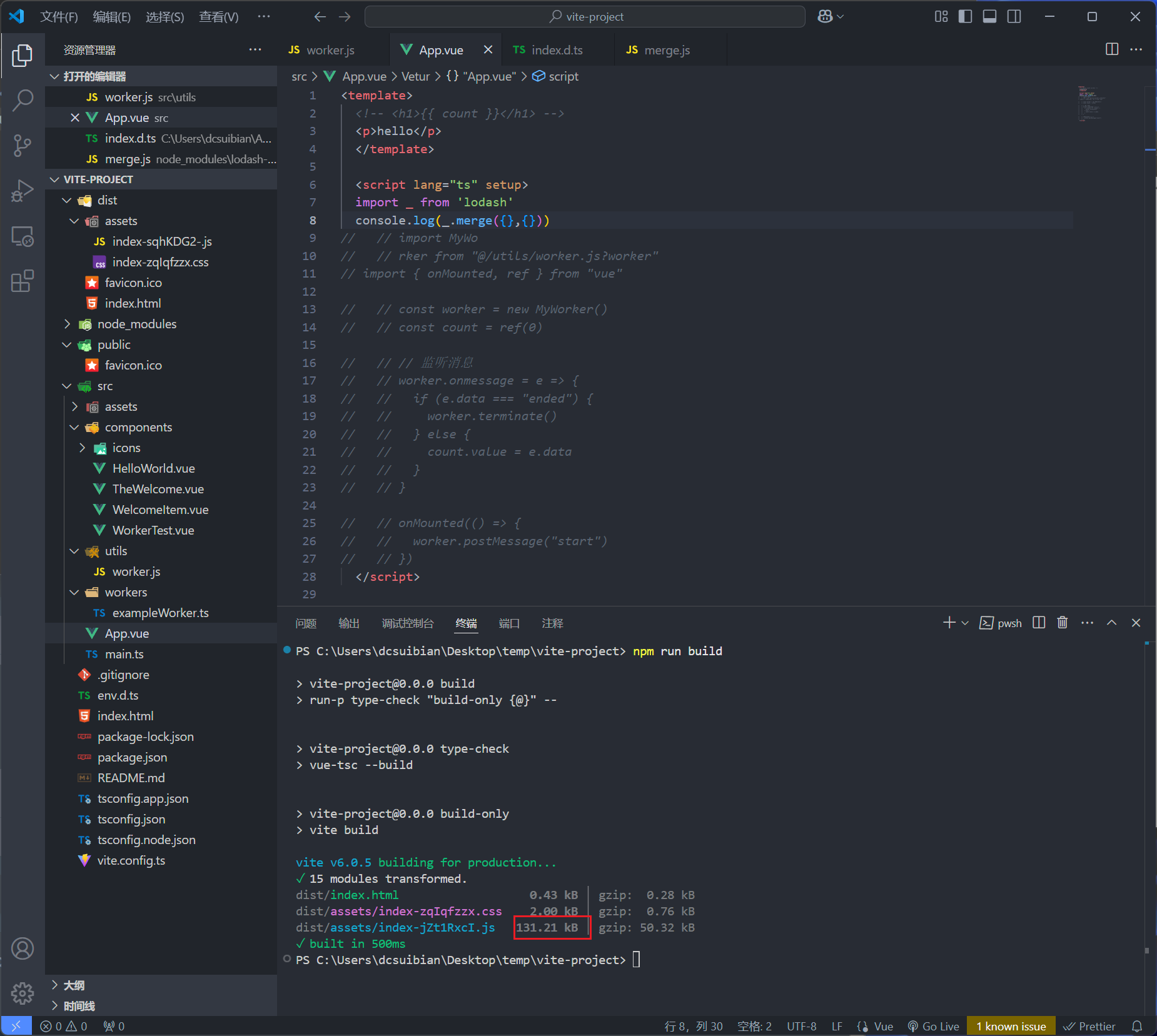
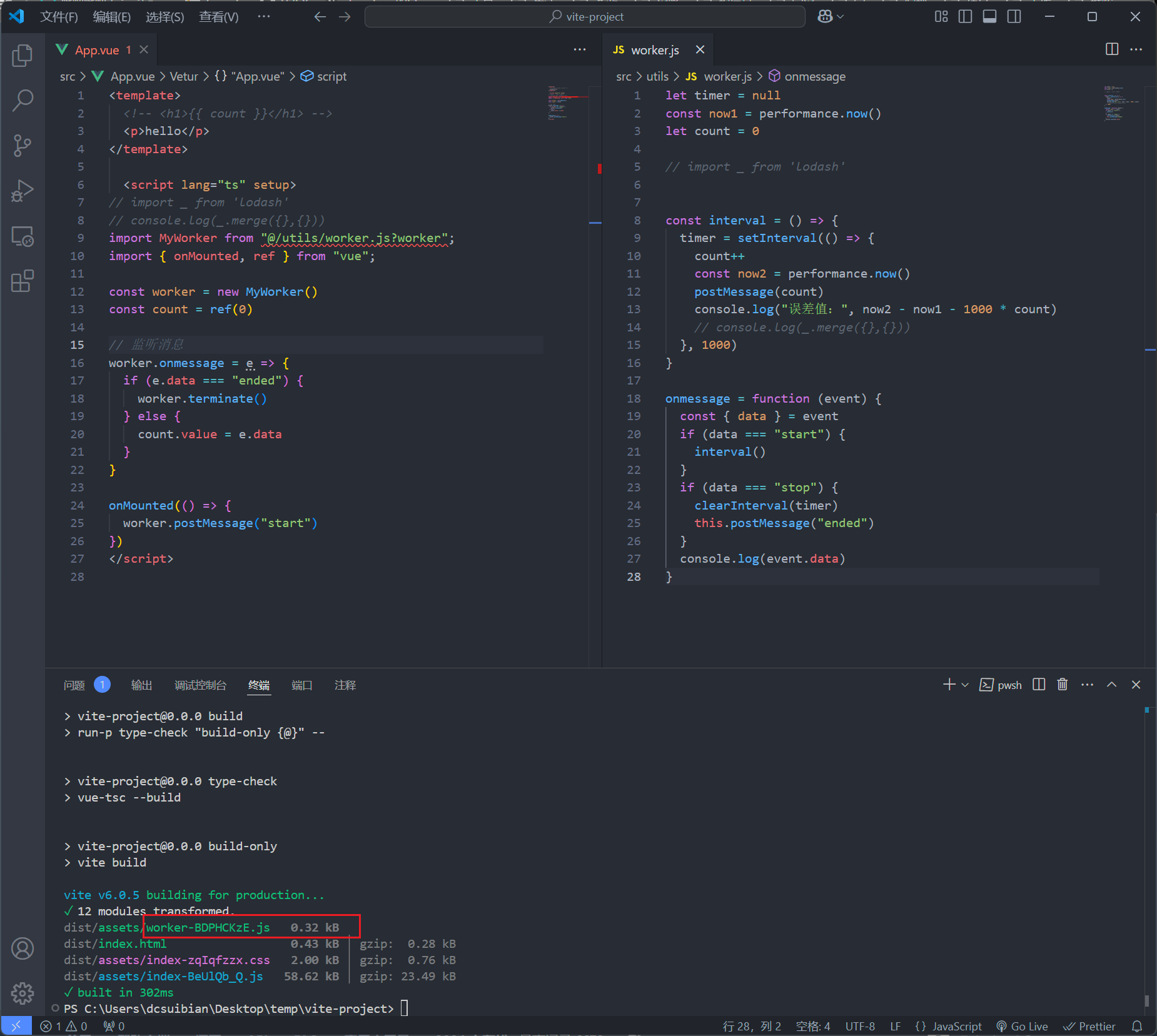
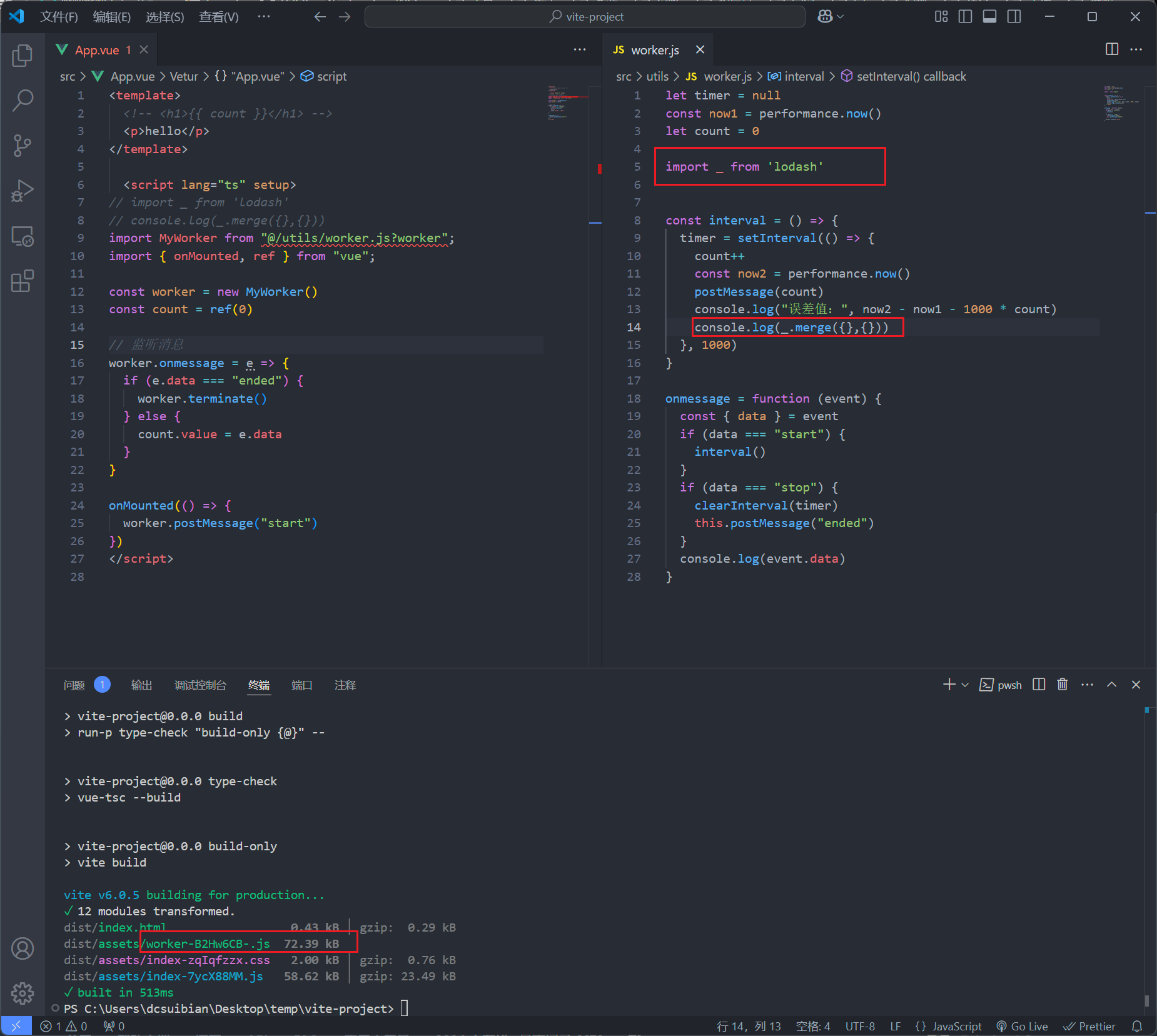
动态导入的话,代码分割需要加点选项。  此时 App.vue 打的包( index-sqhKDG2-.js )是 57.98kB 。 如果引入了 lodash ,那么:  此时增长到了 131.21kB ,大了 73.23kB ,说明是打到一起的。 使用 Worker 不引入 lodash:  worker 大小 0.32kB 。 如果是 Worker 引入了 lodash ,那么:  worker 变成了 72.39kB ,增长了 72.07kB 。 所以静态导入上是没什么区别。 不过如果是动态导入,那么 App.vue:  Worker:  不过加了点选项后好像就没问题了:  我主要是没搞懂你想要的效果是什么样的,如果你在 worker 里需要静态引入依赖,那自然会打包成一个 js 文件啊,这点无论是不是 worker 都一样。至于注释的话,似乎保留的只有版权信息,这好像是工具有意为之的。 另外,我的选择是直接使用阿里或腾讯的 CDN 服务,比如我些照片的图床用的就是。 |