这是一个创建于 3091 天前的主题,其中的信息可能已经有所发展或是发生改变。
第 1 条附言 · 2016-07-12 15:08:29 +08:00
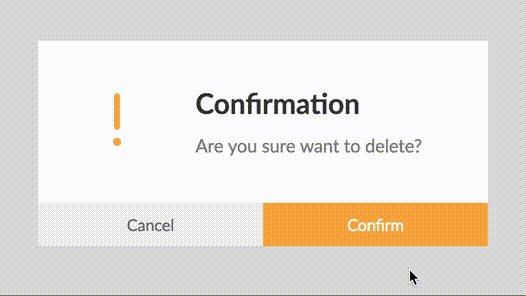
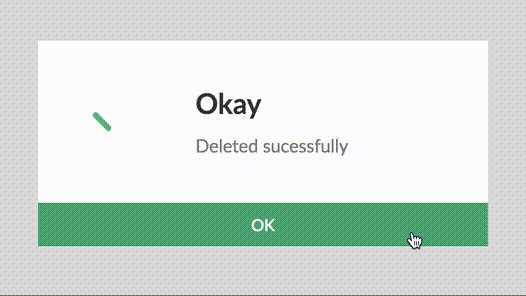
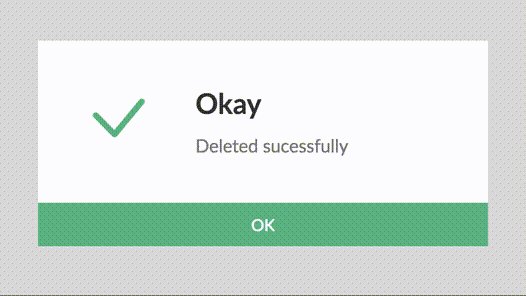
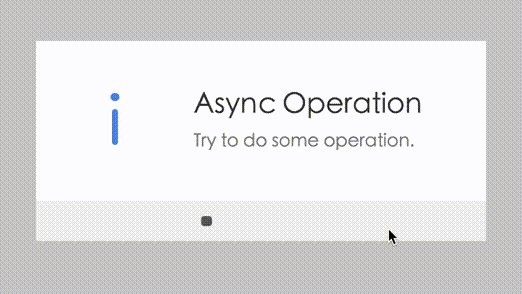
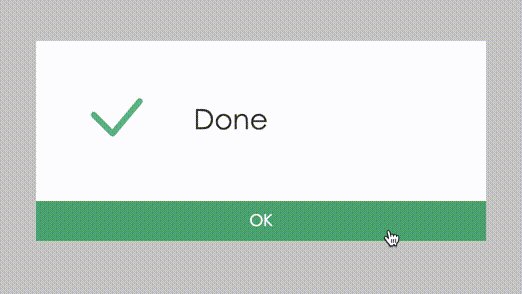
异步操作等待

1
xiaoyao9933 2016-07-12 12:36:55 +08:00
mac safari 下没有动画效果。。
|
2
ibreaker 2016-07-12 12:41:30 +08:00
Chrome 弹过 alert 吗 没注意过
|
3
7654 2016-07-12 12:48:09 +08:00
firefox 里也很漂亮
|
4
bdbai 2016-07-12 13:01:21 +08:00 via Android
然而原生函数是同步的。
建议支持一下 Promise 呗。 |
5
yxzblue 2016-07-12 13:04:02 +08:00
还可以,不过效果和 SweetAlert 这个库一样~
|
6
miaotaizi 2016-07-12 13:05:18 +08:00
难道楼主没听说过 layer.js 吗?
|
7
pseudo OP |
8
Patrick95 2016-07-12 14:31:40 +08:00
加一个「加载中」的动画呀~
|
10
rrfeng 2016-07-12 14:47:07 +08:00
3.4k 还小吗……
|
11
hkongm 2016-07-12 14:47:08 +08:00
说点别的,这代码缩紧。。。
|
13
BOYPT 2016-07-12 14:52:54 +08:00
如果项目里面用了 bootstrap 的话我推荐 sco.js 里面的 confirm ,简单方便
http://projects.5mins.me/sco.js/#confirm |
14
xiaoyao9933 2016-07-12 14:55:10 +08:00
@pseudo 我的是 版本 8.0.7 (10600.7.12) , 你代码 demo 那里也是黑乎乎一片,不显示。其他浏览器 ok 。
|
15
pseudo OP @rrfeng 对比了一下同类的库感觉算小了,如果只是简单实现原始的三个功能确实不算小..
@hkongm 是不是因为我用的 tab 符在 Github 上变成八个空格了... @Patrick95 谢谢你的鼓励~ @BOYPT 谢谢推荐~ @xiaoyao9933 我的是 9.1.1 ,应该是没有加-webkit-前缀的原因,我会在更新中加上的兼容性前缀的 |
16
SvenWong 2016-07-12 15:16:31 +08:00
个人感觉配色有点不太协调,不过还是给你 star ,加油
|
17
rekulas 2016-07-12 15:19:39 +08:00 挺不错 我现在用的 sweetalert 弹出时候的动作有点类似 http://t4t5.github.io/sweetalert/
|
19
pseudo OP |
21
spoonwep 2016-07-12 17:31:35 +08:00
想起 sweetalert..
|
24
lslqtz 2016-07-12 21:45:32 +08:00 via iPhone
有趣 已 Star 。
未来我估计自己会用上 |
25
br00k 2016-07-12 23:28:18 +08:00
还不错。不过 UI 组件要一套才好用,不然风格搭起来会怪怪得。
|
26
zkd8907 2016-07-12 23:30:05 +08:00
对无障碍支持基本为零 =.=
|
27
wujunze 2016-07-12 23:31:54 +08:00
不错 赞一个
|
28
cocalrush 2016-07-12 23:40:56 +08:00 via Android
不错 搜藏一个
|
29
Canrz 2016-07-12 23:41:49 +08:00
囧,这种提示组件本人用的 layer.js
|
30
pseudo OP |
31
zkd8907 2016-07-13 00:11:20 +08:00
@pseudo
tab 键获得焦点, aria 相关的属性, title 属性。另外我看你按钮似乎是使用 div 模拟的,这样盲人用户遇到这个弹窗操作起来会非常困难。还有一个, alert 打开以后,需要考虑默认的 button 焦点~~ 上面这些对于大部分用户来说可以没有,最多就是操作时不太顺手(比如键盘党),但是对于残障人士来说是很关键的。组件化的东西,我觉得无障碍是非常重要的一个元素 =。= 楼主加油研究下~~ |
33
lslqtz 2016-07-13 07:46:16 +08:00
感觉异步操作等待后的 Done 应该移到中间一些。。
|
34
BMW 2016-07-13 08:24:23 +08:00
名字起的太挫
|
36
j 2016-07-13 09:58:33 +08:00
不用依赖 jquery 是亮点。
|
37
zwh8800 2016-07-13 12:57:48 +08:00
不错,提个小建议,如果支持键盘回车键就更好了
|
38
xieguanglei 2016-07-13 13:20:57 +08:00
alert 是同步的,这个替代不了。。
|
39
pseudo OP @lslqtz 这个可以自己设置呀
@shiweifu 谢谢! @j 依赖 jQuery 就会让使用者麻烦一些,所以都写原生的了 @zwh8800 下一个更新中会加入按键响应的 @xieguanglei 我愿意为了漂亮一点牺牲同步这个特点,哈哈 |
40
Arrowing 2016-07-13 15:44:51 +08:00
能动手是好事,支持一个!
PS :我的 Firefox 点击没反应, V41 |
41
nakedou 2016-07-13 21:51:57 +08:00
效果不错,赞一个
|