先放链接: https://www.frontjs.com/
FrontJS 最早是用于蒲公英旗下项目管理平台 Tracup 中的一个性能工具,也就是我们一个月前开源的 frontend-tracker ( https://github.com/Pgyer/frontend-tracker ),发布后在一些社区内也有一些良好的反应。
当我们尝试在蒲公英上使用这款工具的时候也出现了一些问题,比如,蒲公英每天能产生千万级别的异常和访问信息,这使得原有的统计分析性能变得不是很理想,这对于一款统计分析产为主的品来说是致命的。
我们及时调整了从于数据单元到分析单元的结构和代码,在不增长机器数量的情况下解决了这个问题。
现在,一款简单的性能工具也变成了一个性能监控平台,我们有信心面对更大的数据量,于是我们把这个平台开放出来,让每个 Web 开发者能够从中获益。
于是我们邀请大家,特别是 Web 开发者来使用这款产品,为我们提出宝贵的优化意见。
FrontJS 的核心功能

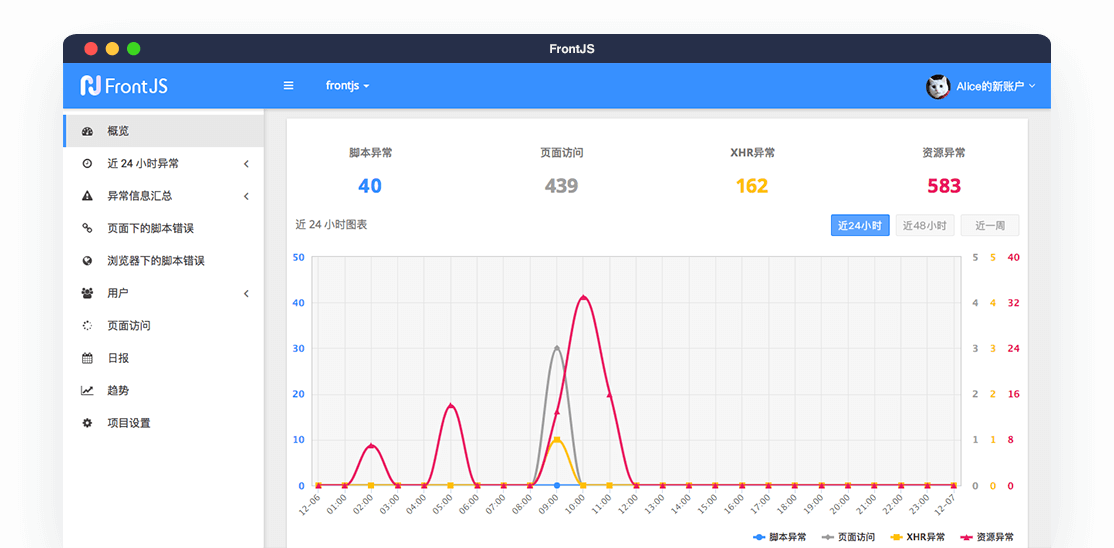
FrontJS 是面向产品部门,运营部门,以及开发部门工作人员的网站性能及异常信息收集工具。
产品和运营部门可以通过页面分析功能来了解用户访问量、使用偏好、页面停留时间和用户流向等信息,从而对产品进行调整和优化。
开发部门可以通过页面统计获取用户平均的页面统计信息做出 DOM 树渲染时间是否达标,DNS 解析时间是否达标,服务器响应时间是否达标等判断。
FrontJS 为开发人员提供了包含错误收集、页面流向、性能分析、资源及请求监控等用户体验改进所需的信息,最主要的功能当然还是 JS 错误监控:我们会收集精细到 console.log 级别的任何 Javascript 异常信息并提供 stack trace 信息,同时我们还对每个 XHR 计时帮助开发者判断某个 Endpoint 是否需要优化。
FrontJS 的技术特点

- 图形界面配置,自动生成集成代码,即加即用
- JS 异常监控,包含 console 中的 log / warn / error 的收集
- 提供 API,可以对上报行为进行定制化的调整
- 具有包装后的 try - catch,可以产生自定义错误信息
- 资源监控,收集加载失败的资源以及跨域资源的 URI
- XHR 监控,收集 XHR 耗时、错误、超时、跨域等信息
- 堆栈追踪技术,精确获取更多异常上下文信息,方便查找错误位置,在每个浏览器中都可以使用完整的堆栈追踪
- 自定义信任域,可以对跨域信息做出灵活调整有助于监控页面是否发生 XSS 或被植入病毒
- 页面性能监控,包含 DNS 时间,DOM 渲染时间等信息,可以组合计算出首屏时间以及白屏时间
- 事件流,可以了解异常发生时的上下文环境,帮助测试部门快速复现错误
- 近实时的分析结果
未来我们希望通过借助人工智能等一些手段让这款产品变得更加智能,能够主动发现被监控站点的体验问题并自动的为用户提供高质量的解决方案。
最后再次邀请大家使用 FrontJS,并提出宝贵的意见~
看到大家的回帖发现主要存在两个问题:
开源问题:这里小编要向大家承认错误,在 frontend-tracker 刚推出时确实是开源的,但我们在把它平台化前闭源了,在发布前小编并不知道目前代码是闭源的状态。这里是小编对产品不够了解,导致犯下了这个错误,这个锅是小编的,希望大家能够继续信任刚刚推出的FrontJS,小编也会认真反省自己。
代码问题: 这里小编向大家做一个解释,原代码为:
监控的错误数已达到
</div>
<div class="big-counter-number">
<span class="js-counter" data-start-count="138858565" data-start-date="2018-01-03T00:00:00+08:00" data-count-per-second="97">
</span>
</div>
我们的统计方法是这样的,其中的"138858565"为截止今天开始(零点)之前所统计到的所有错误数;data-count-per-second="97" 中的97,为今天开始(零点)前24小时内平均每秒增加的错误数。
技术同事告诉我,由于我们采用了多台分布式处理器,实时统计错误数的开销比较大,所以目前采用了这种保守的近似估计算法,但是这个估算应该是相对准确的,做过类似项目的人应该可以理解。
1
lxrmido 2018-01-03 11:25:26 +08:00
 |
2
ty89 2018-01-03 11:44:57 +08:00 跟 sentry 有什么区别?
|
3
saberlove 2018-01-03 13:02:06 +08:00
跟 sentry 有什么区别?
|
4
aerostone 2018-01-03 13:49:34 +08:00 via iPhone
这个支持一下,待会起床喵一眼
|
5
gclove 2018-01-03 13:54:04 +08:00
Where is the source code?
|
6
cevincheung 2018-01-03 14:02:13 +08:00
Where is the source code?
|
7
emlcj 2018-01-03 14:07:26 +08:00
为啥把网断了监控的错误数还在不断增加 😆
|
8
Jackliu 2018-01-03 14:09:53 +08:00
实时数据每秒+97,哈哈哈
|
9
DlYgod 2018-01-03 14:15:37 +08:00
FrontJS — 重新定义开源
|
10
zazzaz 2018-01-03 14:16:37 +08:00
学到了
``` <span class="js-counter" data-start-count="138858565" data-start-date="2018-01-03T00:00:00+08:00" data-count-per-second="97"> ``` |
11
chinafeng 2018-01-03 14:28:53 +08:00
首页造假, Github 开假源, 这让人怎么放心用...
 |
12
privil 2018-01-03 14:35:34 +08:00
万万没想到发过来被人如此打脸…… 666
|
13
chinvo 2018-01-03 14:36:47 +08:00
“开源”等于“情怀营销”
|
14
mozutaba 2018-01-03 14:39:38 +08:00
这段代码看不懂,谁给解释下
<h2> 监控的错误数已达到 </div> <div class="big-counter-number"> <span class="js-counter" data-start-count="138858565" data-start-date="2018-01-03T00:00:00+08:00" data-count-per-second="97"> </span> </div> |
15
xycool 2018-01-03 14:47:27 +08:00
 |
16
Level5 2018-01-03 15:39:22 +08:00
速度好慢,要半天才能打开
|
17
ZCPgyer OP 看到大家的回帖发现主要存在两个问题:
开源问题:这里小编要向大家承认错误,在 frontend-tracker 刚推出时确实是开源的,但我们在把它平台化前闭源了,在发布前小编并不知道目前代码是闭源的状态。这里是小编对产品不够了解,导致犯下了这个错误,这个锅是小编的,希望大家能够继续信任刚刚推出的 FrontJS,小编也会认真反省自己。 代码问题: 这里小编向大家做一个解释,原代码为: ``` 监控的错误数已达到 </div> <div class="big-counter-number"> <span class="js-counter" data-start-count="138858565" data-start-date="2018-01-03T00:00:00+08:00" data-count-per-second="97"> </span> </div> ``` 我们的统计方法是这样的,其中的"138858565"为截止今天开始(零点)之前所统计到的所有错误数; data-count-per-second="97" 中的 97,为今天开始(零点)前 24 小时内平均每秒增加的错误数。 技术同事告诉我,由于我们采用了多台分布式处理器,实时统计错误数的开销比较大,所以目前采用了这种保守的近似估计算法,但是这个估算应该是相对准确的,做过类似项目的人应该可以理解。 |
18
xqin 2018-01-03 18:44:48 +08:00
那个啥,你们自己的网站都不用自己的产品,我能说啥?
是太自信自己的 JS 代码不会出错? 另外 JS 代码没有闭源这一说,github 上的代码只是压缩过的,只影响阅读不影响别人分析你的代码。 所以还是老老实实把没压缩的 JS 代码传上去,省得被人说“假开源”。 |
19
ofnh 2018-01-03 19:07:00 +08:00 via Android
看到大家都在骂我就放心了
|
20
ishowman 2018-01-03 20:08:26 +08:00
虽然大家都在嘲讽,但我还是支持楼主。只是确实有很多问题待解决
|
21
leopku 2018-01-03 22:21:50 +08:00
看到大家都在骂我就放心了
|
22
Nobitasean 2018-01-04 10:14:59 +08:00
支持开源,但是只是支持开源
|
23
cobola 2018-01-04 14:42:28 +08:00
... 厉害了 从蒲公英把用户倒过来了是么?。。。。
我的邮箱被自动注册了 |