这是一个创建于 1136 天前的主题,其中的信息可能已经有所发展或是发生改变。
自己是个后端,最近学了下 vue 。遇到个问题不知道怎么解决。 现在有一个列表用来展示 notes 。
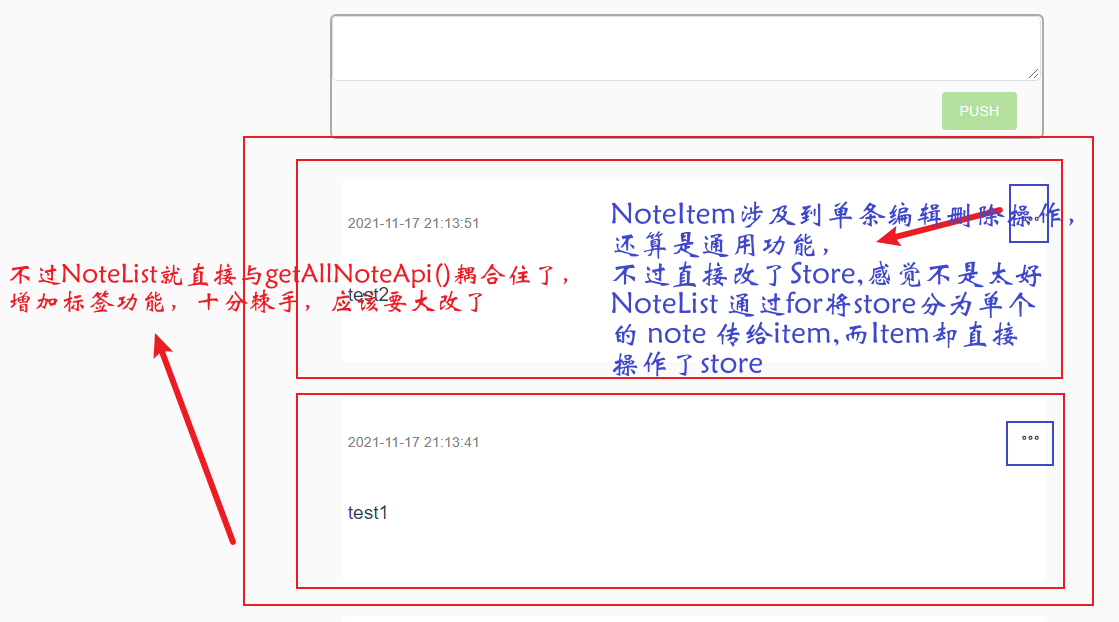
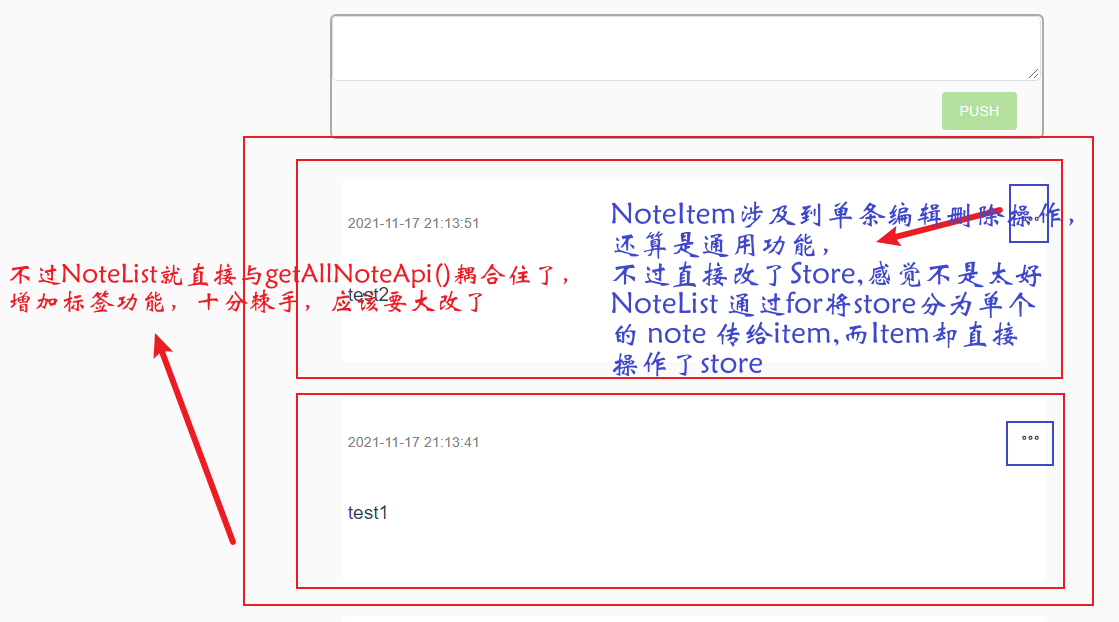
组件结构如下:
HomePage => NoteList => NoteItem
之前写的时候不是很熟悉没有太注意,在 NoteItem 中直接使用了公共状态( pinia 的 Store ),并且 NoteItem 的一些操作,比如编辑 删除都是直接操作 store 。直接导致从 NoteList 到 NoteItem 与 store ,getAllNoteApi(全量 note 的接口)耦合在一起。现在想加一个标签功能,就要求展示某个标签下的所有 note,但是整个 List 已经与 getAllNoteApi 耦合在一起。
应该是自己的方法用错了。不知道正确的实现方式是什么呢?
1
taofoo OP []( https://imgtu.com/i/I5jSHJ)
|
2
lalalaqwer 2021-11-17 23:08:04 +08:00
按指定的某个标签展示的话直接渲染的时候用条件渲染就可以了
|
3
gadfly3173 2021-11-17 23:14:29 +08:00 via Android
api 其实没啥必要走状态管理,单独的 model 类去请求就好了吧
|
4
taofoo OP @lalalaqwer 过滤的话,每次请求都会筛掉一部分。数量变得不可控,而且既然要被筛掉就没有请求的必要,所以想着搞个单独的 api,但是现在的问题是,notelist 写死了全量的 api.这让 notelist 不能很好的复用
|
5
taofoo OP @gadfly3173 notelist 其实有个触底加载 loadmore 的逻辑在里面(就在这里写死了全量的 api),想把这部分抽出来。但是 notelist 作为组件不知道有什么好方法能够把这部分逻辑抽离出来
|
6
shikuinb 2021-11-18 10:23:47 +08:00
在接口层面做过滤吧
|
7
fxosleeping 2021-11-18 10:54:59 +08:00
noteitem 的编辑删除 emit 到 notelist ,noteitem 跟 store 的操作移到 notelist ,接口过滤标签就好了,改动不算大吧,如果 note 的数据只是在这个页面用到,没必要放公共的 store
|