这是一个创建于 611 天前的主题,其中的信息可能已经有所发展或是发生改变。
第 1 条附言 · 2023-04-27 09:43:51 +08:00
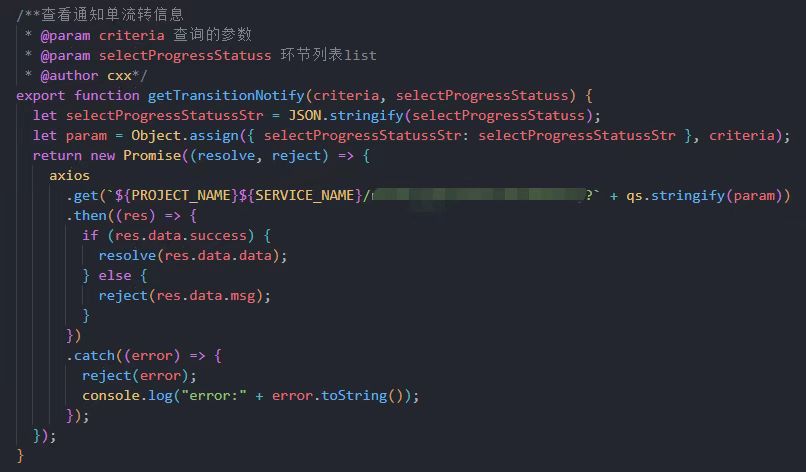
应该是对 axios 的误解 😊
1
throns 2023-04-27 01:05:39 +08:00 via Android
他应该是对 axios 有误解,不知道返回值是一个 Promise
|
2
autoxbc 2023-04-27 03:18:08 +08:00
我自己践行一种异步规范,禁止使用 then(),可以避免很多问题
|
3
fairless 2023-04-27 07:28:54 +08:00 Promise 这样用有啥问题吗?直接 return Promise.resolve(res.data.data) 显得更高级一些?
|
4
optional 2023-04-27 08:21:51 +08:00
hah ,除了这个
statuss -> statuses select -> selected |
5
arfaWong 2023-04-27 08:32:21 +08:00
哈哈,返回的不也和预想的一样吗
|
6
cmdOptionKana 2023-04-27 08:46:47 +08:00
我也是这样写的,能不能说说正确做法,我想学习
|
7
suyuyu OP |
8
toesbieya 2023-04-27 09:17:05 +08:00 问题太多了,额外包一层 Promise 、url 参数还自己用 qs 转、同名键值不简写、axios 异常不用统一封装的非要自己处理,至于参数命名,如果接口就是这样的只能说后端也是凤雏
|
9
hu1e 2023-04-27 09:17:34 +08:00
单看 Promise 的使用没啥毛病吧
|
10
cxe2v 2023-04-27 09:20:23 +08:00
@cmdOptionKana 用拦截器处理,然后直接 return axios.get()就行
|
11
cmdOptionKana 2023-04-27 09:26:43 +08:00
@cxe2v 谢谢!我才直到 axios 有拦截器
|
12
superedlimited 2023-04-27 09:33:57 +08:00
什么拦截器。。。你们在说什么呀????
难道不是 export async function, return await axios.get ???? |
14
BugCry 2023-04-27 09:57:52 +08:00 via Android 问题可真不少,比如 axios 本来就返回的 Promise ,就硬 new ,能想得到用 JSON.stringify 都算好了,至少没有手撕 json 字符串。
不过楼上几位说没啥毛病的,就直接给人干沉默了 |
15
xingyuc 2023-04-27 10:03:13 +08:00
写注释就是好人
|
16
ChefIsAwesome 2023-04-27 10:03:19 +08:00 via Android 这破代码还有人看不出来毛病的。
|
17
wunonglin 2023-04-27 10:14:32 +08:00 1 、参数直接用 URLSearchParams 就行了,还用 qs ?就算不用 URLSearchParams ,axios 自己也能处理简单对象。
2 、不需要 new 一个 promise ,axios 返回的就是,想返回不同的返回值就写多一个 then 就行了。 |
18
weixiangzhe 2023-04-27 10:39:21 +08:00
axios 的 interceptors 没有配置吧,看着是挺累的
|
19
lemonnTr 2023-04-27 10:49:37 +08:00
你就说能不能用吧
|
20
suyuyu OP |
21
maclanelf134 2023-04-27 16:27:56 +08:00
哎,现在代码看多了都习惯了, 我同意楼上的说法,会写注释就是好人! 自己知道怎么写就得了!反正都能实现同样效果,人家就愿意这么写,回怼你一句这么写碍你 p 事你能说啥! 会写注释真是好人啊..........
|
23
xhcarlin 2023-04-27 22:51:51 +08:00
要我的话,能用就行,别碰人家的代码
|
25
lete 2023-05-05 11:50:55 +08:00 via Android
说有问题吧,它也能正常跑,说没问题吧,它还挺不好维护的
emmm ,又不是不能用 还有这后端也是个人才居然这样返回数据天才哈哈哈哈 |
26
houchangxiaowang 2023-05-05 11:51:43 +08:00
OP 来一段你觉得能接受的代码看看? talk is cheap. show me code
|
27
suyuyu OP @houchangxiaowang 下次不敢了
|