Markdown 编辑器 MWeb 1.9 发布了!新图标、编辑器大改进、导出 PDF 改进、增加图床功能、中文版等!
oimotis · 2015-12-19 10:42:00 +08:00 · 5841 次点击新图标

换了一个新的图标,新图标是由 Producter http://weibo.com/u/5642390620 设计的, MWeb 终于有了一个高大上的图标了!非常感谢 Producter !
编辑器大改进
之前打字时会明显地看到字体颜色变化过程,现在不会了。之前在自定编辑器主题时,如果设置标题字体比较大,会明显看到字体变大过程,现在也修正了这个问题。 MWeb 一直都是花比较多的时间在编辑器改进上,之后的版本也会这样做。
导出为 PDF 改进
之前导出的 PDF 中,如果有 TOC 和 footnote ,在 PDF 中点击时,是不正常的,不会跳到想要的位置。 1.9 版修正了这个问题!另外 1.9 版在导出时还可以选择是否为 PDF 生成大纲视图(目录)。要注意的是这两个功能在 Lite 版中是没有的。现在开始慢慢加强和改进付费版了,希望能有多一点人购买,然后购买了的朋友也能觉得值,另外图床功能也是只支持付费版的。下图是为 PDF 增加目录后的效果。

增加图床功能
MWeb 在编写 Markdown 文档时,不管文档库还是外部模式,插入图片都是复制原图到合适的位置,然后以相对引用的方式引用图片。这样做的好处是在编写文档时会感到非常顺畅,不会有等待图片上传完然后再复制地址的问题,然后图片也不会依赖于网络服务。这样就几乎不会丢失图片了(插入非图片也是这样处理的)。
当要把文档发布出去时,比如说导出 html , MWeb 会把本地的图片也一并导出。另外发布到 evernote 、 wordpress 、 blogger 、 medium 等服务, MWeb 也是会把本地图片上传到所属的服务。
现在再增加了图床功能,这样的话基本上就满足大部分使用情景了。下面介绍一下怎么使用这个图床功能。
增加图床服务
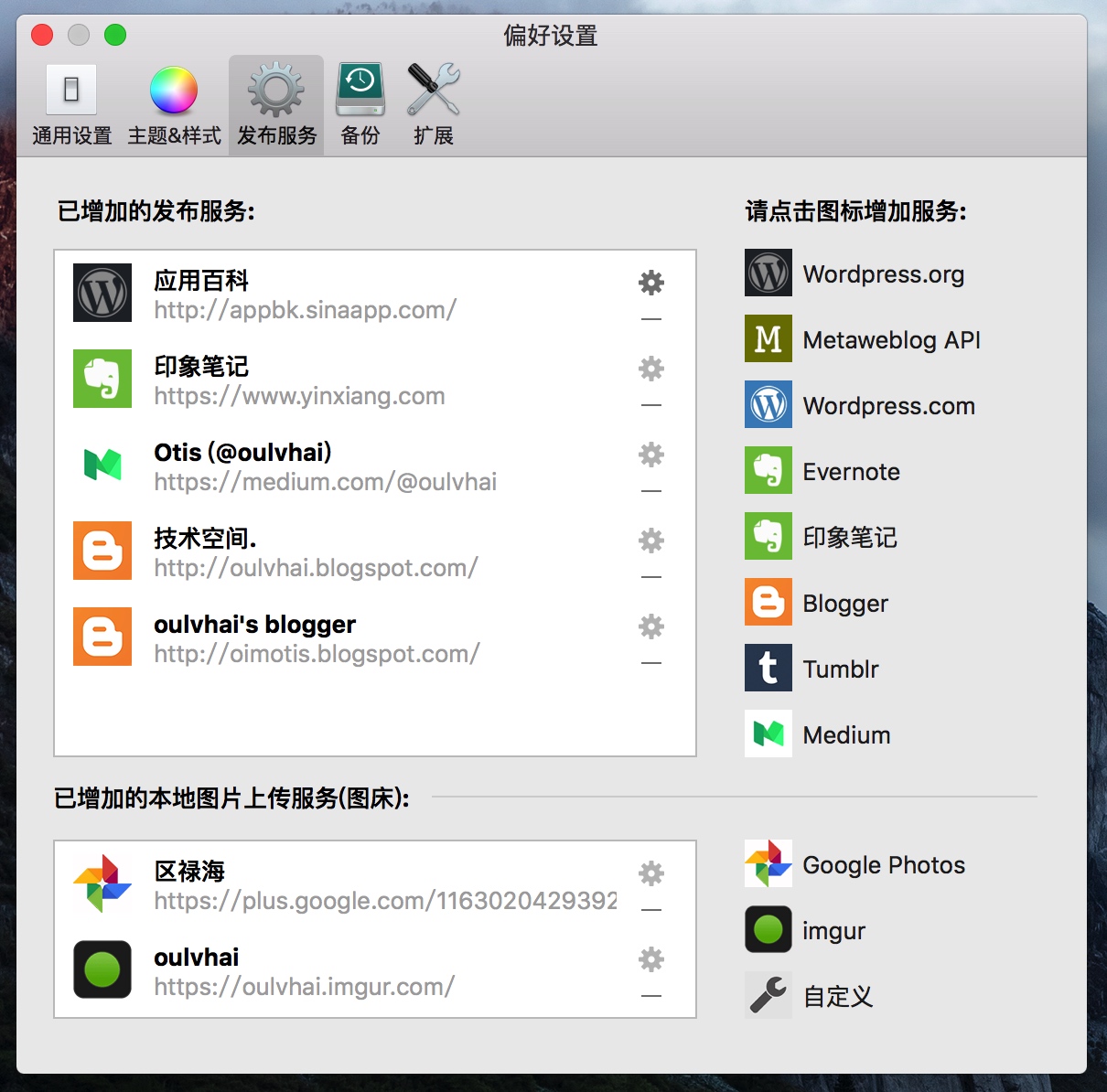
像发布服务那样,首先要增加图床服务,在 偏好设置 - 发布服务 里,目前可以增加三种图床服务: Google Photos 、 imgur 、自定义。前两种不用多说,点击然后用所属帐号登入即可,注意先翻墙就没问题了。主要要介绍的是自定义,如下图:

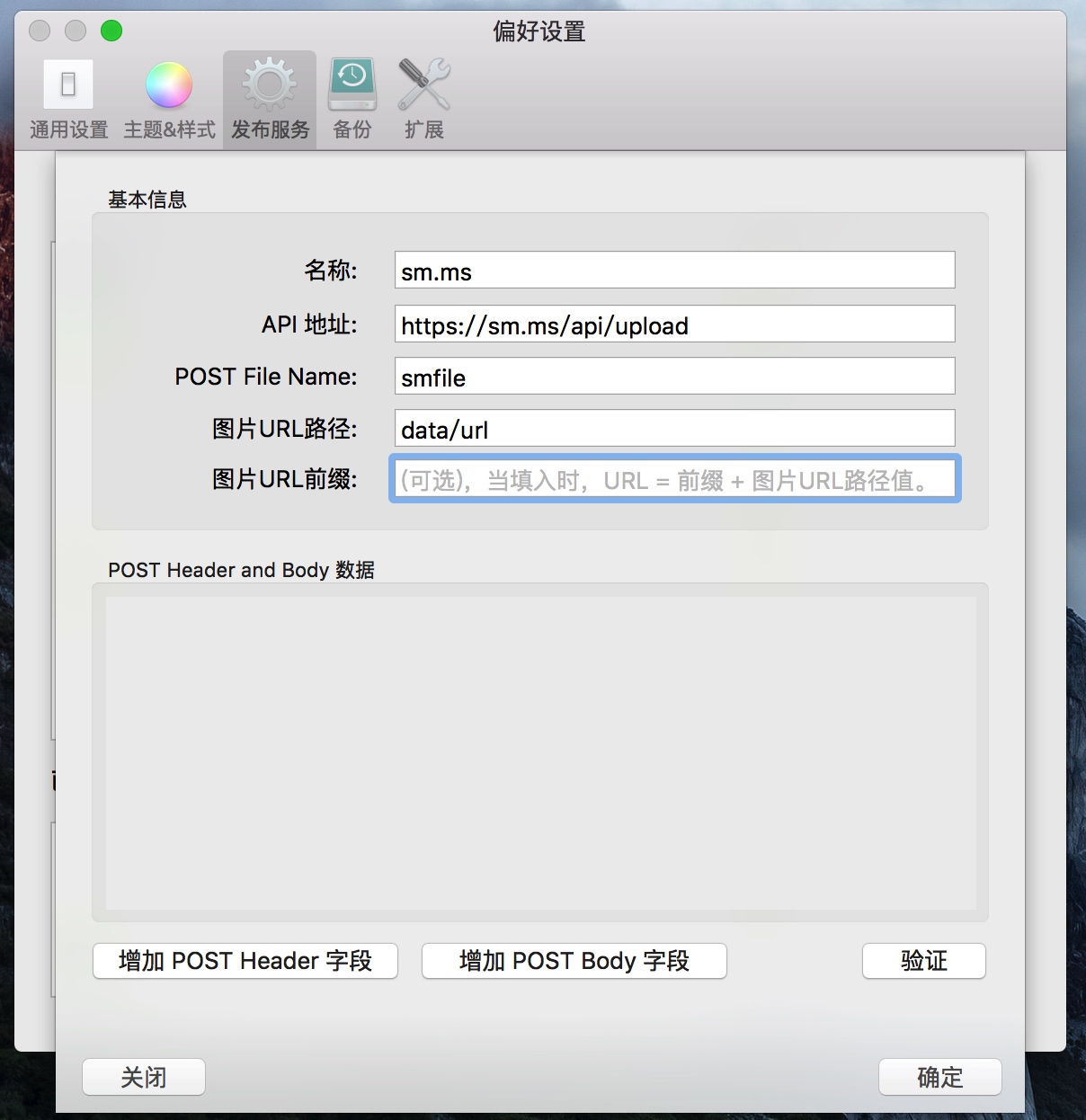
我会使用 https://sm.ms/doc/ 这个图床做介绍,主要是它的 API 最简单,按 API 说明填入相关信息如下:

需要说明的有:
POST File Name:这个是指表单的图片上传的名称
图片 URL 路径:是指返回的 JSON 结果中的图片网址值的路径。比如说 sm.ms 说明文档中,返回的 JSON 结果如下:
{
"code": "success",
"data": {
width: 1157,
height: 680,
filename: "image_2015-08-26_10-54-48.png",
storename: "56249afa4e48b.png",
size: 69525,
path: "/2015/10/19/56249afa4e48b.png",
hash: "nLbCw63NheaiJp1",
timestamp: 1445239546,
url: "https://ooo.0o0.ooo/2015/10/19/56249afa4e48b.png",
delete: "https://sm.ms/api/delete/nLbCw63NheaiJp1"
}
}
可以看到它返回的图片的网址是 data 下的 url 字段的值,所以就填入 data/url ,要注意的是,只支持 JSON 返回结果。
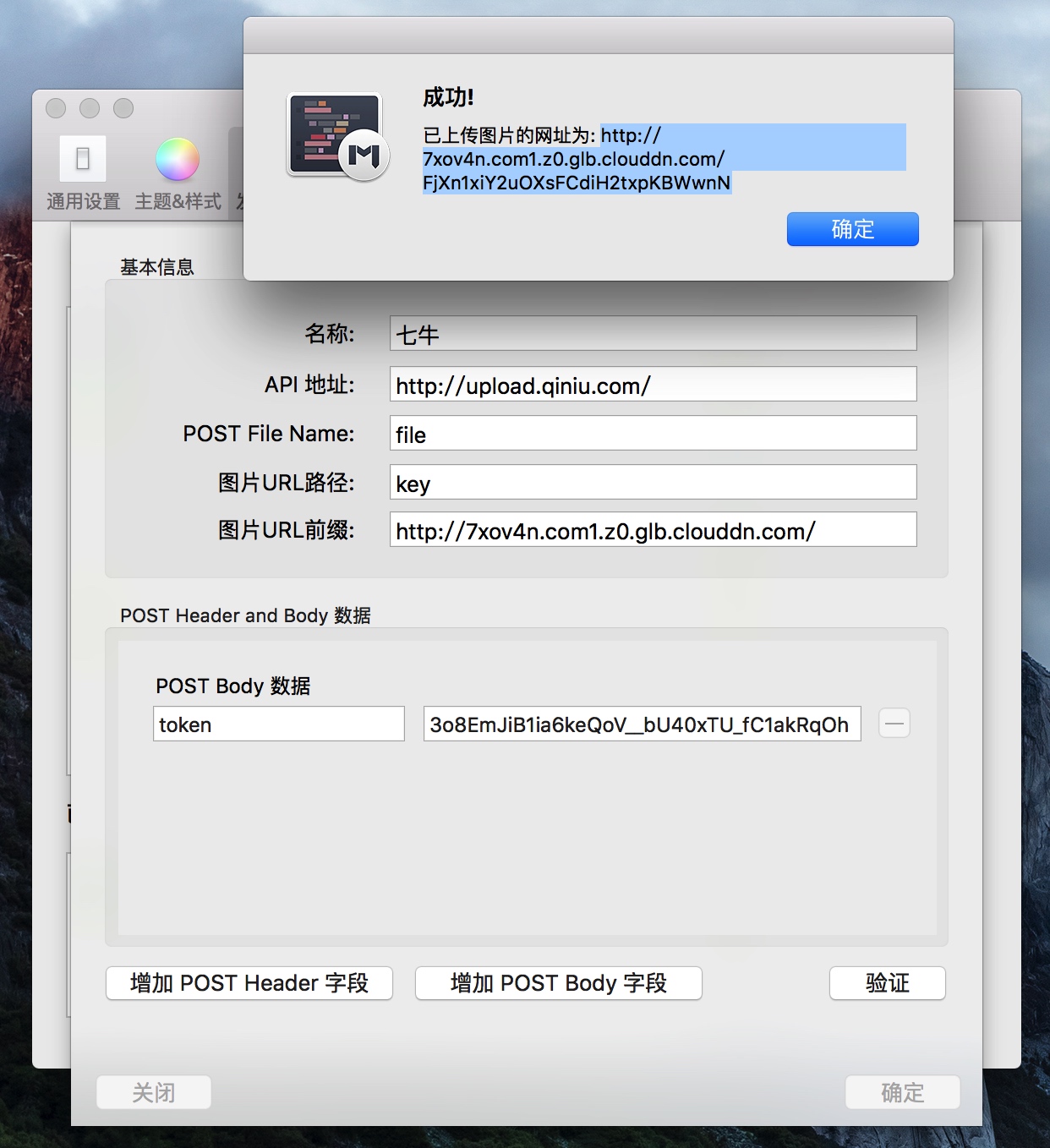
图片 URL 前缀:这个是由于有些 API 可能只返回图片的保存位置,比如说七牛(只返回 key 和 hash ),它还要在前面加上一个固定的网址才能得到真正的图片网址,可以参考下图的设置。下图是填好后并点验证按钮测试后的结果。点验证按钮,会让你选择一张图片,选择好会直接用填入的设置上传图片,如果上传成功,则会跳出如下图的提示。

重要提示:目前还不支持七牛,因为七牛的 token 好像最多 12 个小时内就会无效了,也暂时不能生成长久 token (是否这样?)。连官方的 objc SDK 都是直接说从服务器获取 token 的。然后也不支持像 Google Photos 或 imgur 那样的 OAuth 2.0 的方式。貌似可以用官方文档说明的算法生成 token ,但是 objc SDK 却不带这个,我暂时也懒得研究了。折中的方法是用官方提供的 php SDK ,另外写一个 https://sm.ms/doc/ 这种类型的 API 自用。
上传本地图片至图床

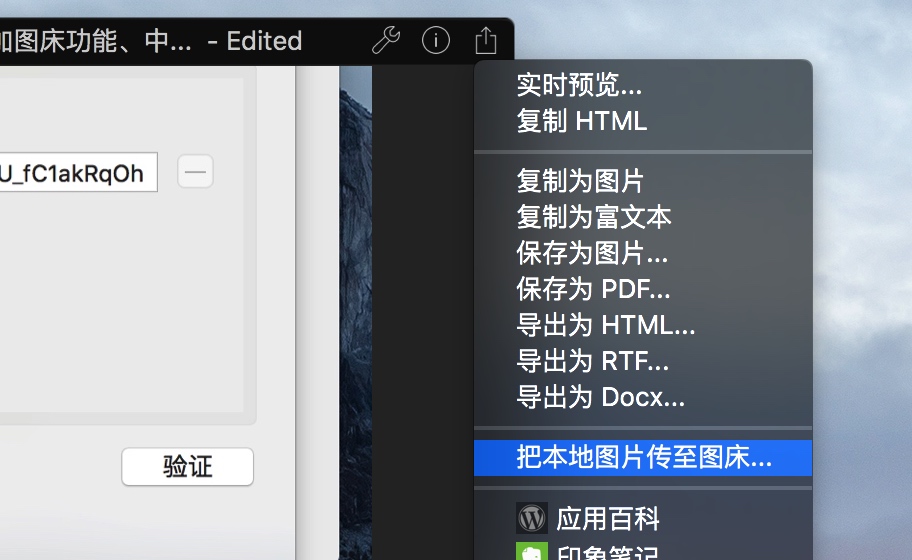
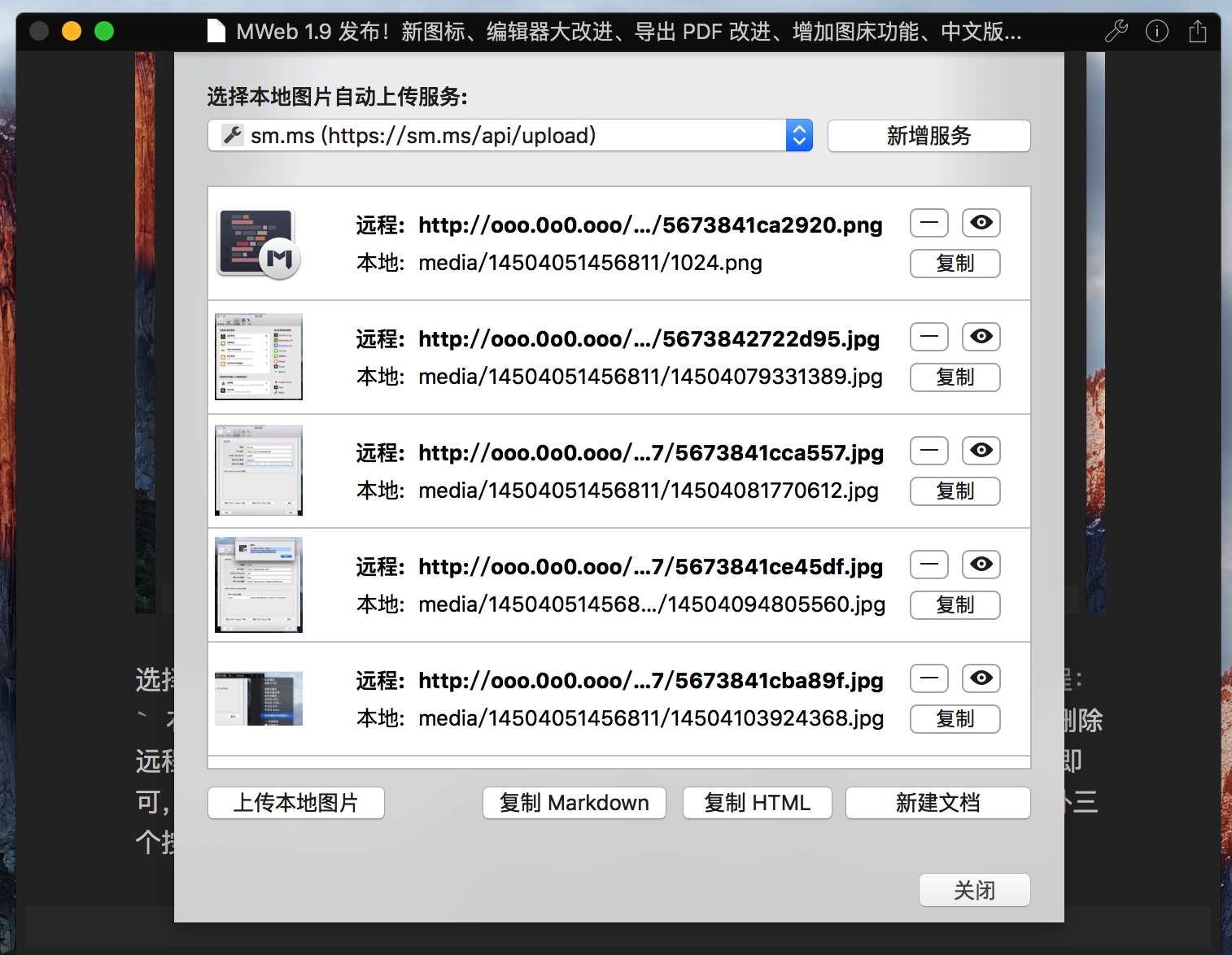
图床服务增加后,如上图选择右上角的分享按钮下的 把本地图片传至图床 菜单,会出来如下图的窗口:

选择要上传到图床后,点 上传本地图片 按钮即可。图片会自动上传并在远程: 右方显示上传后的网址。点右边的三个按钮可以删除、查看和复制网址。当你删除远程图片或者在文档中有新增本地图片时,只要再点一次 上传本地图片 按钮即可,未上传的图片会自动上传。 下图是点 上传本地图片 按钮后的结果。另外三个按钮不用介绍应该会用了。

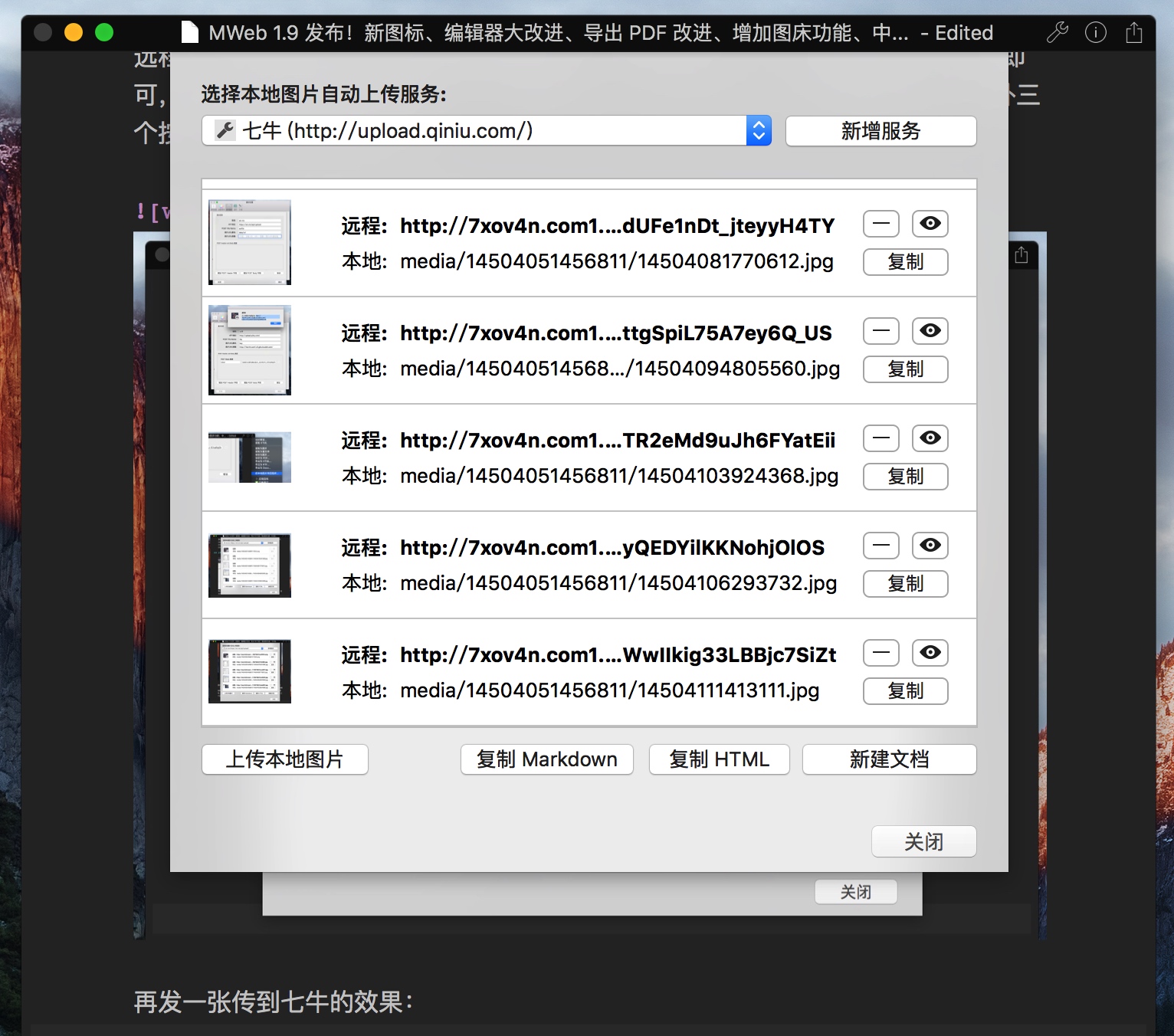
再发一张传到七牛的效果:

其他改进
- 导出为 html 增加覆盖已有文件选项。
- 增加简体中文和繁体中文语言支持。
- 一些 Bug 修正和细节改进。
更详细信息
官网:http://zh.mweb.im
MAS: https://itunes.apple.com/cn/app/mweb-pro-markdown-writing/id954188948?l=zh&ls=1&mt=12
Lite 版:https://itunes.apple.com/cn/app/mweb-lite-pro-markdown-writing/id979033429?l=zh&ls=1&mt=12
101
wizardforcel 2015-12-22 08:28:05 +08:00 via Android
。。不用 mac 的只能眼馋啊 怎么办
现在只能用 atom 还不支持 tex 和 toc |
102
Yuansir 2015-12-22 09:07:15 +08:00
支持,但是我还是喜欢 Typora
|
103
ch940621 2015-12-22 09:50:36 +08:00
IOS 版年前能出吗
|
104
tommyzhang 2015-12-22 09:55:15 +08:00
有几个小伙伴要买 有没有团购优惠的
|
105
oimotis OP @wizardforcel 看那个大神肯花时间做个 atom 插件支持这两个。
@Yuansir 感谢, Typora 蛮不错的,作者更新非常勤,也很多人喜欢,跟 MWeb 不同使用习惯。 MWeb 是 100% 真实呈现原文本文档,只加语法高亮以增加可读性,这点永远都不会更改的。 @ch940621 冬天效率直线下降,本来是计划春节前出测试版的,目前进度来说,还需要很努力才行。 @tommyzhang 可以等下次促销, Mac App Store 没有团购优惠这个设置。 |
106
lantianye 2015-12-22 10:53:57 +08:00
感觉使用起来有点复杂呀
|
107
lantianye 2015-12-22 11:08:19 +08:00
Lite 是试用版吗?功能上有哪些差别?
|
109
linfeng365 2015-12-22 14:22:31 +08:00
希望 iOS 能同步,阅读就好了。
|
110
panda0 2015-12-22 14:23:52 +08:00 via Android
多少钱?
|
111
malcolmyu 2015-12-22 14:26:29 +08:00 同觉得新图标很赞,支持一个!
|
112
orzcc 2015-12-22 15:20:04 +08:00
非常赞!一直都期待一款适合的 MD 工具,只是图片的处理方式都不是很好。 MWeb 本地图片其实也够用了。
提几个意见: ( 1 )希望尽快支持七牛 ( 2 )希望支持自定义发布接口(比如自己写的网站) ( 3 )导出 word 时,图片标签转换失灵(不管本地还是远程的图片,都消失了) ( 4 )侧边栏文件右击属性中最好能增加一个 Reveal in Finder |
113
orzcc 2015-12-22 15:41:46 +08:00
发布到 Medium 、 Tumblr 时,本地图片都有问题。
|
114
oimotis OP @orzcc
1. 七牛我再看看 2. 目前可以在自己的网站上支持 MetaWeblog API ,因为这个是标准,这样会有大量可用工具, MWeb 也是支持的。 3. 的确是,导出 word 功能非常原始。 4. 文档库是不用管文档保存位置的,但是可以用右健标题栏知道。 外部模式已增加了 Reveal in Finder 。 Medium 可以通过增加 Blogger 服务来支持本地图片发布,也可以用图床功能,然后点 新建文档,再发布到 Medium 。 Tumblr 有计划改进一下。 PS : Medium 原来是好的,但是有朋友反映 发布 都会返回 Request failed: bad request (400) ,我测试也是这样,目前已尝试联系 Medium 了。 感谢建议! |
115
linfeng365 2015-12-22 18:11:46 +08:00
|
116
oimotis OP @linfeng365 iOS 版用于查看有可能,切换上下文档也感谢建议!
|
117
yanyuechuixue 2015-12-22 19:19:50 +08:00 via Android
@lantianye 简而言之, lite 就是体验版,只能写 10 篇
|
118
achillesliu 2015-12-22 19:51:12 +08:00
用了很久的 lite 版,主要用于记笔记。我的笔记图片很多, Evernote 的免费 60M 额度根本不够。刚刚购买了。感谢 @oimotis 写了这么好的软件。
|
119
linfeng365 2015-12-22 21:09:31 +08:00
@oimotis 请问在一个文档内部,能在上下标题跳转吗?(确实不想动鼠标)
(不动鼠标就是最大生产力) |
120
oimotis OP |
121
vavava 2015-12-22 22:08:39 +08:00
@wizardforcel atom 有个叫 `Markdown-toc` 的插件,不过中文支持不好
|
122
wantyourkiss 2015-12-23 11:54:21 +08:00
下次促销什么时候?上次没赶上,好期待啊。。
|
123
qiguai2017 2015-12-23 13:47:39 +08:00
淘宝竟然有卖这软件,是作者本人吗?怎么才8块钱
|
124
oimotis OP @qiguai2017 除 MAS 外的必为盗版!我去淘宝看看,感谢!
|
125
Jackiepie 2015-12-23 14:13:22 +08:00
试了下 lite ,不错
等促销 |
126
mingelz 2015-12-23 15:17:51 +08:00
等促销^_^
|
127
SR1 2015-12-23 17:48:18 +08:00
良心更新啊~
话说能不能支持输出到邮件呢? 每次到了邮件格式都没了,好心伤。 |
128
oimotis OP @SR1 用复制为富文本,然后粘贴到邮件 App 中这个方法会好一点。复制预览窗口的也是比较好
|
129
wizardforcel 2015-12-24 10:11:05 +08:00
|
130
scenix 2016-01-03 01:17:41 +08:00
@oimotis 首先感谢你写了这么棒的一个软件,大赞图床功能。
关于七牛 token 的问题,我这有个思路不知道是否可行。七牛网站上这么说: > 本 SDK 为客户端 SDK ,没有包含 token 生成实现,为了安全, token 都建议通过网络从服务端获取,具体生成代码可以参考 java/python/php/ruby/go 等服务端 sdk 。 七牛的上传认证需要 access key 和 secret key ,为了安全,这两个 key 七牛是不建议存在本地的。因此如楼主所说需要自己写个 web 服务来做 token 的生成。 但其实并没这么麻烦,有些语言本身就是又能跑服务端又能写客户端的。 比如我在本地传文件就直接用七牛的 python 库,“强行伪装”自己是服务端,用 access key 和 secret key 初始化一下就直接上传了。 我不懂 object-C 开发,但是我想如果在 mac app 中跑七牛的 java/python/php/ruby/go 等服务端 sdk 的话,只需要配置一下 access key 和 secret key ,就可以随便传文件了。 |
131
scenix 2016-01-03 01:30:16 +08:00
或者也可以参考下面的 php 代码, 手动生成 token ,可以自定义过期时间的
``` php public function getUploadToken(){ $skey = "你的 secret key"; $akey = "你的 access key"; $args = array(); $args['scope'] = "你要操作的空间名"; $args['deadline'] = time() + 3600; // token 过期时间 $putPolicy = json_encode($args); // 构建上传策略数组,包含空间名和过期时间 // 计算 encodedPutPolicy $encodedPutPolicy = $this->urlsafe_b64encode($putPolicy); //encodedPutPolicy 和 skey 用 sha1 搞一下,计算出 sign $sign = hash_hmac('sha1', $encodedPutPolicy, $skey, true); //获得 encodedSign $encodedSign = $this->urlsafe_b64encode($sign); //三个用冒号串起来 得到 token $token = $akey . ':' . $encodedSign . ':' . $encodedPutPolicy; return $token; } // 这货就是 base64 然后把加号换成斜杠,减号换成下划线 private function urlsafe_b64encode($string) { $data = base64_encode($string); $data = str_replace(array('+','/'),array('-','_'),$data); return $data; } ``` |